Tags H1-H6 are known as heading tags. You can wrap any bit of text in an H# tag to make it a heading. To the average person reading a page, heading tags just make text look larger and bold with H1 being the largest. On the technical side, heading tags are interpreted by browsers and search engine crawling bots to better understand your content. This brings us to today’s topic, or the search engine optimization side of using heading tags. Let’s talk H1 H2 H3 SEO.
H1 H2 H3 SEO

If you use WordPress, you know that it’s easy to transform text into a heading. Simply select the text you want then select the heading weight you want.
It’s also worth noting that by default, your page’s title automatically gets an H1 tag.
Note that some themes might change this to an H2 tag. If you’re not sure, just check the code of an existing page of yours in a browser and search for H1 or H2.
I just did this for an existing page on my site:

How Many H1 Tags Should Be on a Page
One of the most common questions is how many H1 tags should be on a page (or how many H2 tags should be on a page). I’ve heard a lot of marketers debate this and suggest that there should only be one, namely the title.
Let’s dispel that myth now.
John Mueller of Google itself talked about using more than one H1 tag on a page in a video from 2019. The gist was that it’s normal to use multiple H1 tags and wouldn’t count against you.
Now if you’re using H1 to stuff your keywords in over and over, Google will sniff that out immediately.
But if you want to multiple H1 tags to organize your content, this is an acceptable use which I’ll cover in a moment.
How to Use Heading Tags
Now let’s talk about how to use heading tags with SEO in mind.
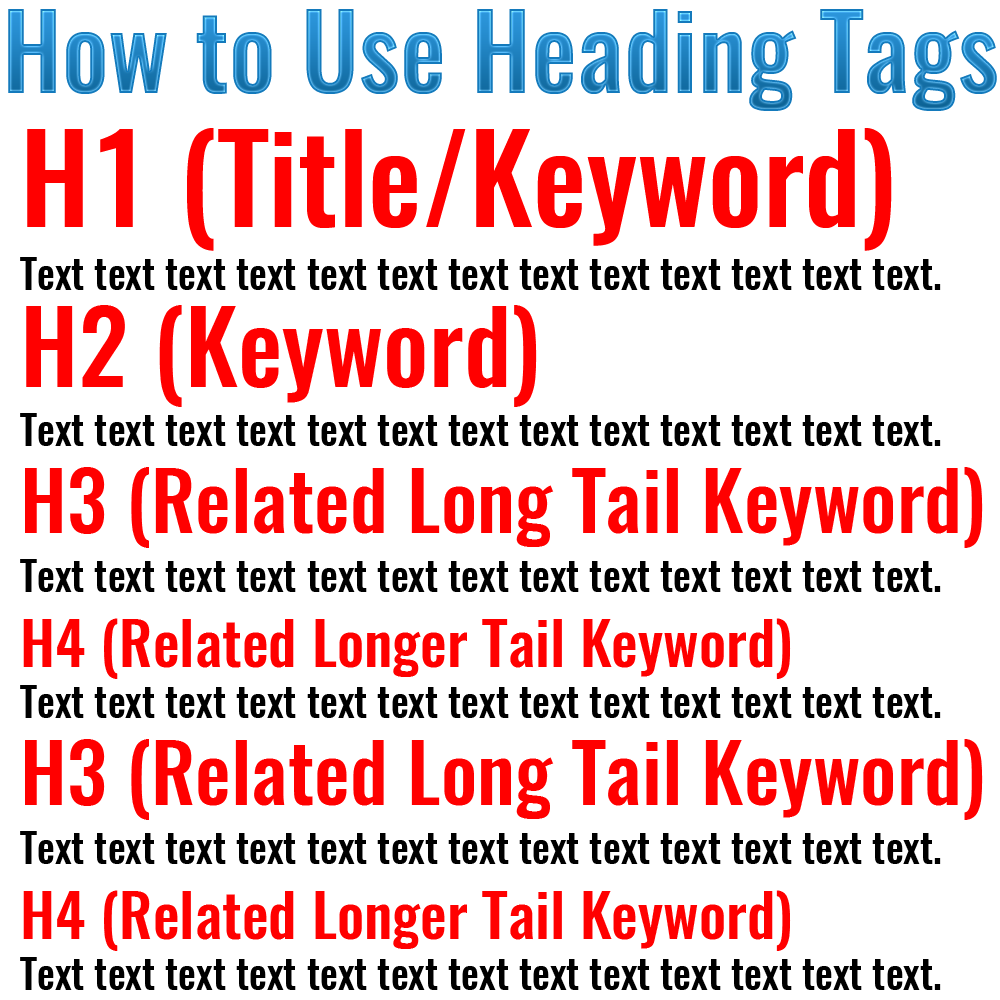
Here is an example on how to use heading tags. This is one possible way you might use them to layout and structure your page:

Note this is just one possible use, but it succeeds in a number of ways. Let’s break them down.
Keywords in Heading Tags
Heading tags are used to designate importance on a page.
Browsers pay more attention to any text wrapped in a heading tag, again with H1 being the most important.

Visitors to your page also pay more attention because, again, heading tags are larger and stand out from the rest of your text.
Therefore it’s wise to use your keyword(s) in your heading tags.
In the above example, we have our title (H1) which features our keyword, followed by an intro. We then feature our keyword in an H2 tag to re-establish the focus of the page for both our readers and the search engines. This is followed by more text to elaborate on that idea and set up the meat of the page.
We then use a long tail keyword in an H3 tag.
We can leverage heading tags to effectively target secondary, longer tail keywords on our page, as well.
Long tail keywords are much more specific and contain more words.
With the increased specificity, there will undoubtedly be less people searching for that keyword, meaning less search volume. As a result, it should be less competitive and easier to rank for.
While the general rule is to just aim for just one main keyword per page, you can certainly target longer tail keywords on your page so long as they’re completely relevant to your main keyword.
Featuring them in heading tags is a great way to highlight them.
These are the keywords which might not be worth your time normally due to their lower search volume, but can be much easier to rank for with less effort.
These are also the keywords which might not warrant their own page because there’s just not enough to write about on them. They’re better suited for a shorter paragraph or two in the context of the more important keyword.
Again, the key is to make sure that they’re laser focused in terms of relevancy to your main keyword.
Heading Tags for Organizing
Heading tags can also be used to effectively create structure on a page, again like in the example above.
Readability is an important element in the accessibility of a page for both visitors and search engines alike.

By utilizing heading tags, we can group the content on our page in a way that makes sense.
Starting with our title/H1 tag, each subsequent heading tag gets a bit more specialized in depth.
- The H1 demonstrates the main concept of the article.
- H2 drills it down to establish the start of the content in proper.
- H3 tags then are used (in terms of the example above) to highlight a more specific concept within the context of its parent concept.
- An H4 tag can go one step further, introducing a concept within the context of the H3 which preceded it.
- H5 and H6 tags can be used to go deeper if necessary.
Note that there is that hierarchy or logical order of using heading tags starting from the top down.
You’re certainly not bound to use it, but it displays the content significantly more clearly.
Rich Snippets From Heading Tags
I recently did an entire post on what are rich snippets. Essentially, these are additional bits of content which can appear in a conventional Google search listing for a page on your site.
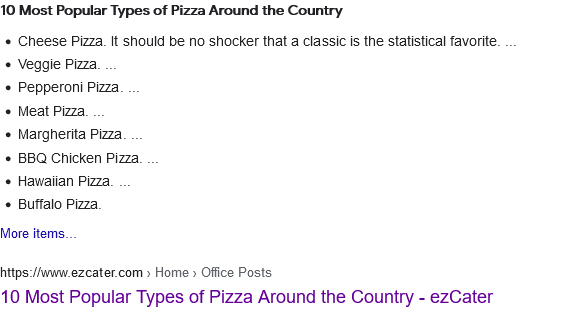
Near the end of that overview, I talked about how you can use a specific plugin to create a specific list style rich snippet, like this one:

With the plugin, you can specify a heading tag to potentially display lists like in the pizza example above when relevant in Google.
If you specified H2 in the plugin and wrote a list style article, every entry for the list should be written in an H2 tag. Google is sophisticated to recognize a list and connect certain search queries accordingly.
In the above example, I simply typed “types of pizza” into Google. The number one ranking page for that keyword phrase had structured data enabled (which the plugin I referenced does), making their listing much more prominent and trusted in the context of Google search results.
H1 H2 H3 SEO
So while there’s no rules for H1 H2 H3 SEO, there are certainly good practices to follow in using heading tags.
In summary:
There’s no limits to how many of each tag you can use on a page, including H1.
That said, use your heading tags in a way which makes sense.
Use heading tags to create structure and organization to the layout of your article. This helps both your visitors and search engines better read your content.
Feature your main keyword in either your H1 or H2 tag. Also remember that you can use lesser heading tags to highlight some longer tail keywords, so long as they’re completely related to what you’re writing about.
Lastly, keep in mind that you can leverage heading tags into rich snippets to enhance your listing in Google, even on a simple blog site.

Pingback: What is an LSI Keyword in SEO - Angry SEOer