
My first timely post is about the core web vitals May 2021 update. Google has rolled out a lot of algorithm updates over the years, some big, some small.
The core web vitals May 2021 update is unique as it’s one of the few times Google has explicitly told people it’s coming. If you haven’t made the changes you should, at best you’ll be missing out on a rankings boost other sites have gotten.
What is the Core Web Vitals May 2021 Update?
The core web vitals May 2021 update is all about your website’s user experience. Specifically it relates to the responsive speed of your website upon first loading.
If there’s one thing that will always be evergreen in SEO, it’s creating a positive user experience on your website. Google wants to offer the best websites when someone searches for something. In addition to great content, Google wants that website to load quickly across all devices.
Websites which load slowly turn people off. In fact, if a website takes 3 or more seconds to load, it’s been estimated that more than half of mobile users will leave/bounce. There are too many other factors which attribute to someone leaving your site, don’t let speed be one of them.
Specifically, the core web vitals May 2021 change comes down to your grade in three speed based metrics: LCP, FID, and CLS.
The Google algorithm update will reward sites which excel in these metrics with better rankings and sink the sites which ignore them.
As such, let’s define each metric of the core web vitals May 2021 update. I’ll also show how to measure them, and most importantly, how to improve them to put you ahead of your competitors.
What is LCP?
LCP means “Largest Contentful Paint”. That’s a fancy way of saying the largest bit of content on a page. Depending on the page, this may be an image, a video, or a block of text.
Generally, this element will take the longest to load on a page. As such, it’s a reflection of how long it takes to deliver a fully loaded page to the user.
Generally it’s going to be obvious the content which is your LCP. If you have a large, high resolution image, it will likely be that.
Content which is presented in javascript will frequently be the culprit. If you have a submission form on a page, it will likely be that. If you have a video on a page, it will likely be that.
Fortunately, we don’t have to guess at what the resource hogs are on our page(s).
How to Find Core Web Vital Scores
You can get all of your core web vital scores over at https://developers.google.com/speed/pagespeed/insights/. Simply enter the page’s URL you want to test and after a few seconds you’ll get your results.

You’ll notice the free Google tool provides your page with a unique score for both mobile and desktop versions.
AngrySEOer.com received a 90 on mobile, and a 98 on the desktop version.
Typically your mobile score will be a bit lower than your desktop score. This is because mobile/wireless load times are generally slower than wired connections.
Still, you want both of these scores to be as high as possible.
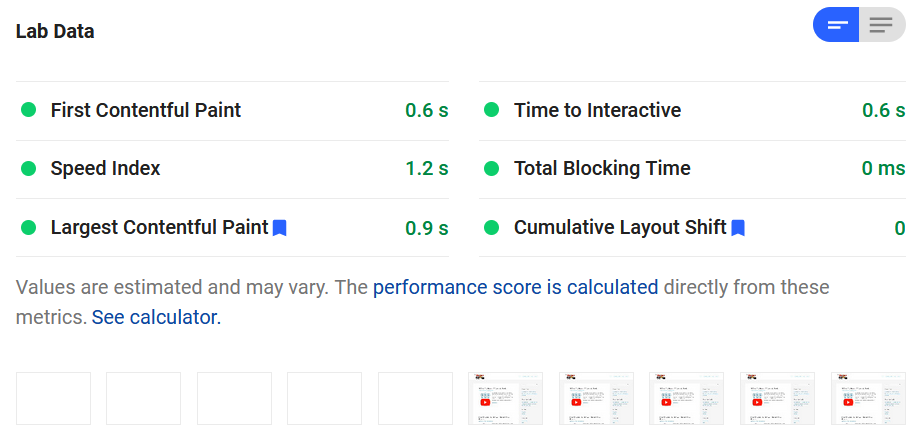
If you scroll down a bit, you’ll see the various load times for each aspect of your content:

The two metrics with little flags next to them are two of the core web vitals affected in the May 2021 update.
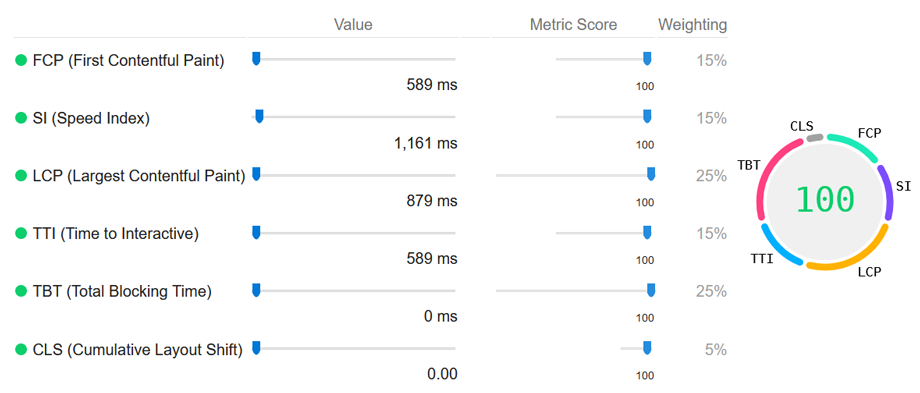
By clicking on “see calculator”, we can see how that score is tabulated:

Don’t ask me why it’s now adding up to a 100% when it just said 98% on the last page.
The speeds still check out, but one thing you’ll find with the page speed insights tool is that every time you run it it will give you slightly different results/scores.
I ran the same page again (https://www.angryseoer.com) and get a 91 and 96 on mobile and desktop, respectively.
It’s helpful to run it a few times and average out the results to get a better idea of your score.
Also cross reference your score with another free tool, GTmetrix. Note that GTmetrix doesn’t give you mobile speeds without a premium account.
How to Improve LCP

There are six main ways to improve LCP, so let’s hit each one now:
Optimize/Compress Content
With images, you can optimize/compress them to be smaller in file size.
Oftentimes images can be converted to more size friendly (smaller) formats without sacrificing the visible quality.
So if you’ve got a big infographic which is essential to that page, use an image optimizer plugin to compress it. This will convert your images to JPEG 2000 or WebP while maintaining the quality or transparency.
EWWW Image Optimizer is a free plugin which automatically optimizes all new and existing images on your site.
Minify Content
With Javascript, CSS, and HTML, you can minify the code to remove unnecessary gaps. This means there’s less for the browser to load and consequently it displays faster.
Free caching plugins like W3 Total Cache will do this for you with a couple of clicks, making your entire site run more efficiently.
Defer Content
Deferring content tells the browser to load this later. This designation gives this content the lowest priority and is useful on non-essential processes on your site.
Third party javascript from plugins or other apps is a typical culprit for slow loading pages. While you might not want to defer analytic tracking (because you’ll lose the ability to track users who bounce from your site before the tracking loads), you might want to push back other lower priority code which doesn’t affect the user experience.
You can do so with this code:
<script defer src=”ENTER CODE HERE”></script>
W3 Total Cache and other caching plugins will do this for you if you tell them to, as well.
This will defer the loading of that script until everything else has finished loading.
You can use this to put a bit more priority on your LCP and make the page load more efficiently.
Caching Content
Caching your content means setting it to offer an existing version of the content rather than reloading it fresh each time.
So if someone visited a page on your site yesterday, that content is saved (cached) in that person’s browser from your site’s server.
Then, when they come back to it today, unless that page has changed, their browser will offer them the saved version. This means it loads much faster because there’s a lot less to communicate with your site’s server.
The previously mentioned W3 Total Cache allows you to set which content on your site you want to cache.
It also allows you to set how often that cache is refreshed. When a cache is refreshed, your site’s server communicates to the user’s browser that it needs a fresh copy of that content.
Content which gets updated more frequently should have a shorter cache refresh rate. If your homepage is your latest articles, you likely want to refresh it more frequently than a static page which rarely gets updated.
Effective use of caching limits the amount of communication necessary between user and your server.
Getting back the concept of LCP, if whatever that largest contentful paint asset is on your site doesn’t change much, setting a long cache refresh rate on that type of content will help it load faster on subsequent visits to your site for the user.
This makes your content load more quickly for the user, and keeps them happy which keeps Google happy.
In other words, this reduces your LCP time and gets you a better score.
Using a CDN for Your Content
This takes the idea of caching your content one step further.
A CDN stands for “content delivery network”. This service creates cached versions of your content on various servers around the world.
The farther someone accessing your website is from its server in terms of physical distance, the longer it will take to load for them that first time.
The idea with a CDN is that instead of having your user to connect to your server, it connects them with the cached version of your content on the closest server to them in your CDN.
That way, someone in Australia visiting your site can access it via its cached version on a server in Australia rather than its home location in say the United States.
This significantly reduces load time for all assets, including your LCP.
Cloudflare has over 100 secure server locations around the globe and offers a free plan.
Even better is this integrates seamlessly with W3 Total Cache, making creating a cached version of your site all over the world easy.
Removing Content
Last but not least, it’s worth mentioning that obviously the most effective way to improve your LCP is to get rid of the content altogether.
Ask yourself if you need that content on the page which is slowing it down.
I had a website with an introductory video embedded from YouTube and a submit form beneath it.
The submit form was the most important bit of content on the page; the video simply reiterated what I explained in a couple of sentences of text above it.
Upon testing the page with the two tools mentioned above, I found that the video was far greater a resource hog than the form.
Recognizing the need for that page to load quickly, I removed the video altogether.
This won’t work for everyone, but it’s still a valuable reminder to avoid bloating your site with redundant content you don’t need.
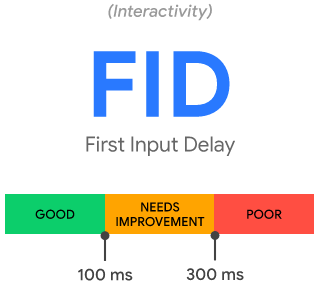
What is FID?
The second of the big three core web vitals from the May 2021 update is FID.
FID stands for “first input delay”. This is the delay between someone clicking on something on a page and its responsiveness to doing what they want.
This only affects websites or pages which react to a user’s interaction.
If your website doesn’t have any user interactions built in to it, first input delay doesn’t affect you.
But if you have any kind of responsive code like javascript on your website, this is something you need to keep in mind.
So say you have a form on your site with radio buttons (as an example). When someone selects a button, the form is meant to offer more drilled down options for their next choice.
The amount of time it takes to load that secondary option is the first input delay. Ideally it’s instantaneous, but more code needs to load after that initial interaction.
Google uses this as a measure of that form (and your greater web page’s) responsiveness. Even a (visible) delay of a fraction of a second creates a negative user experience.
How to Improve FID

We want all interactions on our site to be instantaneously responsive, improving our first input delay.
We can do this in a few ways:
Minify Content
Just like with improving our LCP, we can minify our scripts to remove excess code and get them to respond more quickly.
Defer Unused Javascript
Again, similar to improving our LCP, we can defer (unnecessary) Javascript to load later and get more responsive interactions on our site.
Honestly, we can apply most of the changes we used to get the LCP to load faster to make all site interactions more responsive.
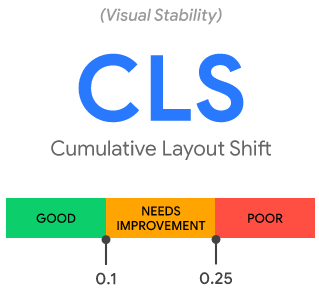
What is CLS?
The final web core vital highlighted by Google is CLS.
CLS stands for Cumulative Layout Shift and this is one we can all identify with. This refers to how much does the content on your page jump around as more things load in.
It’s frustrating when you try to click on a link on a still loading web page only to have that spot get replaced by a different link because the page is still loading. Google knows it’s frustrating, so they count it as one of the most important metrics in this update.
If a page loads quickly, there is less shifting. At the very least faster load time equates to faster shifting which doesn’t affect the experience.
With that in mind, do the above recommended fixes to automatically fix many of your CLS issues.
How to Improve CLS

There are a few common reasons that the layout shifts.
Images Without Dimensions
If you don’t set the dimensions of an image, the browser won’t know how much space to allocate for it while loading. This causes the image and rest of the page to flip around as the image loads in.
Specifying the width and height for an image takes care of that problem.
Ads, embeds, and iframes without dimensions
The same problem can happen with other content which should be properly sized. This includes ads, embeds, and iframes. Ensure that every element has a proper size in your code.
Not only will this reduce layout shifts, this will make your site load properly across all devices.
Like with images, it’s not typically a problem in WordPress as you can specify the size every time you add these content types.
Dynamically injected content
In a similar vein, dynamically injected content refers to things like header pop ups.
Many webmasters use these because they draw the visitor’s attention by loading in late at the top of the page.
The problem is this shifts the layout of the page down, potentially annoying your visitor early on as they’re trying to click something.
The best solution here is to designate that space at the top of your page to be empty until the pop up loads in. This way, the page doesn’t have to shift but that pop up can still appear in that reserved space on a delay.
Web Fonts causing FOIT/FOUT
FOIT and FOUT stand for flash of unstyled text and flash of invisible text, respectively.
This refers to when a site is using an obscure font which a browser doesn’t support and therefore can’t display. When a backup font finally loads (if it does at all), this can cause a shift in the page.
Using one of the safest website friendly fonts on your site is the easiest way to avoid this issue.
TL/DR on Core Web Vitals May 2021 Update
If you just eyeballed most of this article, the real takeaway from this update is this.
The core web vitals May 2021 update is about making your website load and run better for your users. A more responsive website makes your visitors happy which makes Google happy.
You can achieve this by:
- Optimizing/minifying/compressing code and images on your site.
- Using effective caching settings on all of your content to reduce load time.
- Lazy loading images and deferring unused code.
- Using a CDN to ensure your site loads as quickly as possible across the globe.
- Making sure all interactions on your website load quickly.
- Making sure all applicable content has specified dimensions.
Start by testing your site or page at https://developers.google.com/speed/pagespeed/insights/.
Google wants you to succeed because when you win, they win. This is why they tell you exactly what’s wrong with your page and offer improvements.
Heed that advice and make your website as user friendly as possible to reap the benefits of this update while your competitors watch you jump them in the SERPs.

Pingback: Why Are My Mobile and Desktop Results Different? - Angry SEOer
Pingback: How to Auto Compress Images in WordPress - Angry SEOer
Pingback: How to Add Expires Headers - WordPress Guide - Angry SEOer
Pingback: What is the Best Free WordPress Theme - 2022 Edition - Angry SEOer