Ever since WordPress rolled out its Gutenberg editor as the default in December of 2018, it has caused a heated debate with classic editor vs block editor camps springing up.
Replacing the TinyMCE based word processor-like classic editor, Gutenberg was touted by WordPress as simplifying what is already one of the easiest softwares for creating and running a website.
Gutenberg introduced the concept of utilizing unique “blocks” to create your content with far greater ease and versatility.
As of right now, you can still run the classic editor by default using the official classic editor plugin from WordPress. According to the plugin page, there are roughly 5 million active installations still using the classic editor, so there’s still a good demand for it.
This begs the question, in the classic editor vs block editor debate, which should you use?

Classic Editor Vs Block Editor
If you’re just familiar with one or the other, let’s take a quick look at the differences and how to use them both. Like anything WordPress, they’re both very user friendly.
Classic Editor
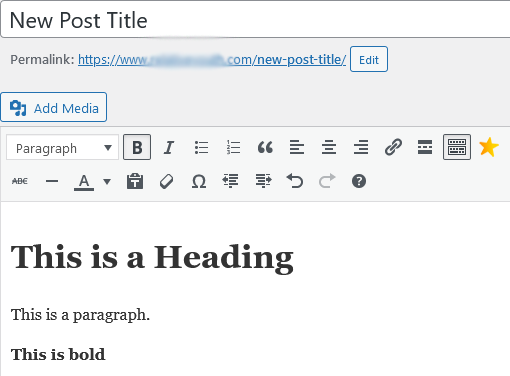
The classic editor is the simple WYSIWYG (what you see is what you get) editor that made everyone fall in love with WordPress in the first place:

A new page or post presents you with a field for your post’s title, an option to add an image via the media button, and basic word processing controls including the ability to make text a heading or paragraph format.
The attraction of the classic editor is that it’s simple and all right there in front of you.
If you have the simplest of simple websites like a personal blog, the classic editor can work just fine for you.
Block Editor
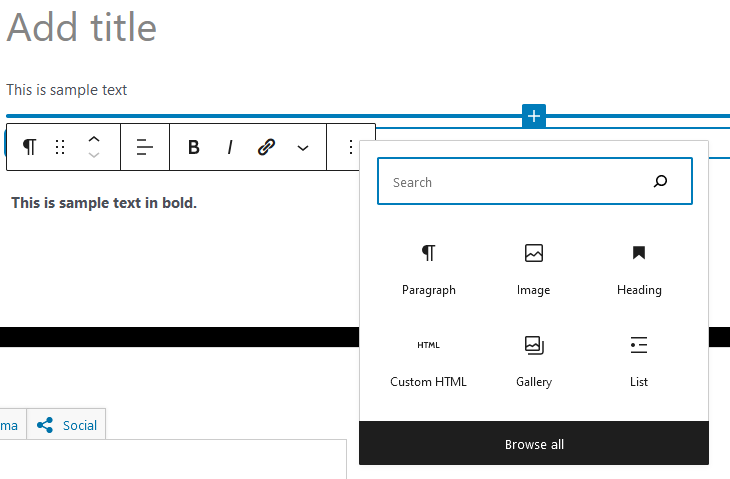
The block editor looks more sparse when you create a new page or post.
Creating a new line gives you the option to click on the “Plus” icon, bringing up a bank of every block type available:

This will range from several dozen to potentially hundreds, depending on any added functionality that plugins and/or your theme brings.
This page from WordPress details the most common and other blocks you’ll find here.
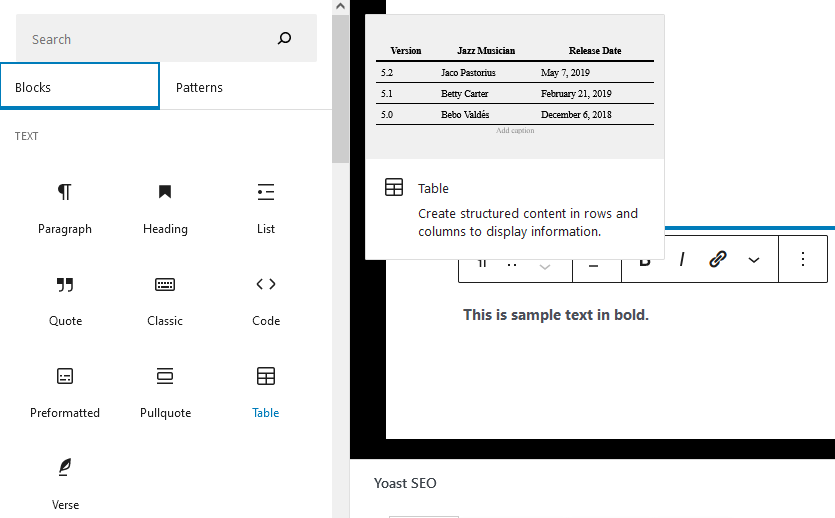
Your most frequently used blocks will appear in the short menu, you can search by the name of the block you want to use, or you can click “browse all” to see more blocks:

Hovering over any block gives a short description and example in an image.
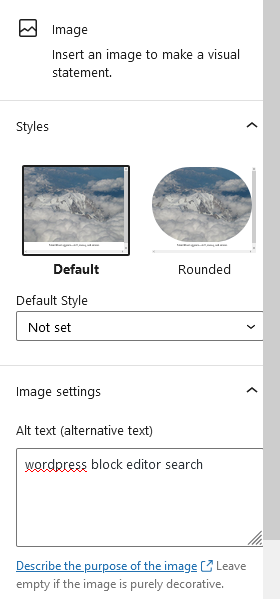
Whenever you select a block in your content, you’ll notice on the right side of your dashboard in WordPress you’ll get a block specific configuration section:

In the case of selecting an image, you can set the alt text, custom sizing, alignment, etc.
Every block has specific options for adjusting the content as you need.
All of this combined makes the block editor the preferred choice for versatility and providing granular control over every element you include with a few clicks.
Moving blocks and rearranging your content is easy as each block can be cut and pasted wherever you want or just resituated using the arrows or drag button.
While it can seem overwhelming at first, after learning how it works in about 5 minutes, you’ll be creating content faster than with the classic editor, and there are far less limitations in what you can achieve using it.
Is Block Editor Better for SEO?
One of the main questions people have regarding the classic editor vs block editor is which is better for SEO?
On the surface and on their own, neither the classic or block editor will give you an advantage in SEO. If you write the exact same post in each editor, it will read to search engines the exact same way.
Where the block editor does have an advantage is in adding additional media and code to your posts.
If you want to embed a video in your post, for example, with the classic editor you need to switch to HTML and ensure that you enter the specific embed code for that video perfectly.
Adding any kind of content outside of plain text can result in mistakes while using the classic editor which CAN have an adverse affect on your SEO efforts.
Alternatively when using the block editor, there’s a simple block for any kind of content you want to include or embed in your post.
In the case of a video, there’s a specific block for YouTube, one for Vimeo, etc. where you simply need to paste the URL to the video you want to include.
This ensures that no mistakes are made, the content will display properly, and no added or unnecessary code is included.
How to Keep Using Classic Editor in 2022
If you didn’t even know that you could go back to the classic editor in 2022 and long for the TinyMCE days, you’re in luck for the moment. Again, there is an official plugin from WordPress themselves: the classic editor plugin.
Once you enable the classic editor plugin, you’ll find the WYSIWYG editor back in place the next time you go to create a new post or edit an existing one.
It’s unclear as to how long this plugin will remain active and compatible. The block editor is clearly the future of WordPress, and the developers want to continue to push the last few million stragglers to using it in place of the classic editor.
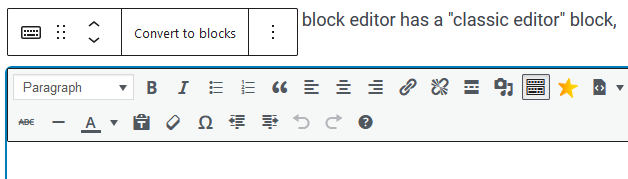
It should be mentioned that the block editor EVEN has a “classic editor” block (I added one right here and took a screenshot):

This allows you to either embed a classic editor block in your post around or alongside other blocks, or you can create that block as soon as you start a new page or post on your site and create the entire thing within it.
This is a nice workaround rather than using the classic editor plugin which, at the time of this article, hasn’t been updated in 8 months and is untested with this version of WordPress, potentially leaving its users open to secure vulnerabilities.
WordPress Switch to Block Editor
By default, the block editor has been the editor in WordPress since late 2018.
Older content created prior to this will, be default, still be in the classic editor format.
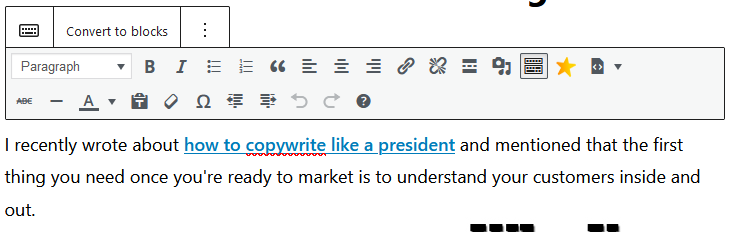
If you’d like to switch to the block editor in WordPress on your older posts, you’ll find an option labeled “Convert to Blocks” when selecting the content of an older post made with the classic editor (like this image shows):

Clicking on this will make WordPress detect the various types of content in your post and convert them to the applicable blocks accordingly.
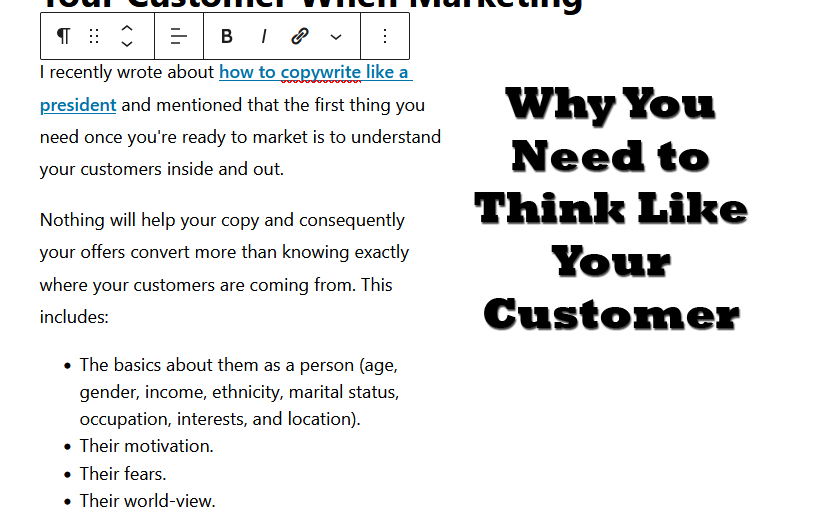
In converting the post listed in the image above, my post created a paragraph block for the normal text, an image block for the image, and a list block for the image:

If the page or post is still displaying properly before making the switch, you don’t need to necessarily update it to blocks.
If you do update a post, you should go through it to ensure that everything was converted properly after making the switch.
You can undo any changes you’ve made to revert to the classic format before you hit update if you change your mind.
In Conclusion:
Regarding the classic editor vs block editor, the block editor is the way to go because:
- It’s the present and future of WordPress.
- Anything you can do in the classic editor you can do easier/faster in the block editor a hundred times over.
- The original form of the classic editor is only available via an outdated plugin, potentially exposing your site to vulnerabilities.
- You can create content via a classic editor interface using the “classic editor” block.
