If I’ve said it once I’ve said it a thousand times: search engines like Google want to pack their search results pages with sites which create a great user experience. Part of that is through the content itself, but a big part of that is how quickly that content loads. As such as as was demonstrated as part of the web core vitals update of May 2021: speed is a huge ranking factor.
Let’s talk how to increase website speed – WordPress edition. Here are the top 10 (all easy) ways to speed up your website.
How to Check Website Speed
The first thing you should do is actually check your website’s speed, meaning its load time.
Navigate over to https://developers.google.com/speed/pagespeed/insights/ and plug your home page’s URL along with a few deeper pages into the tool.
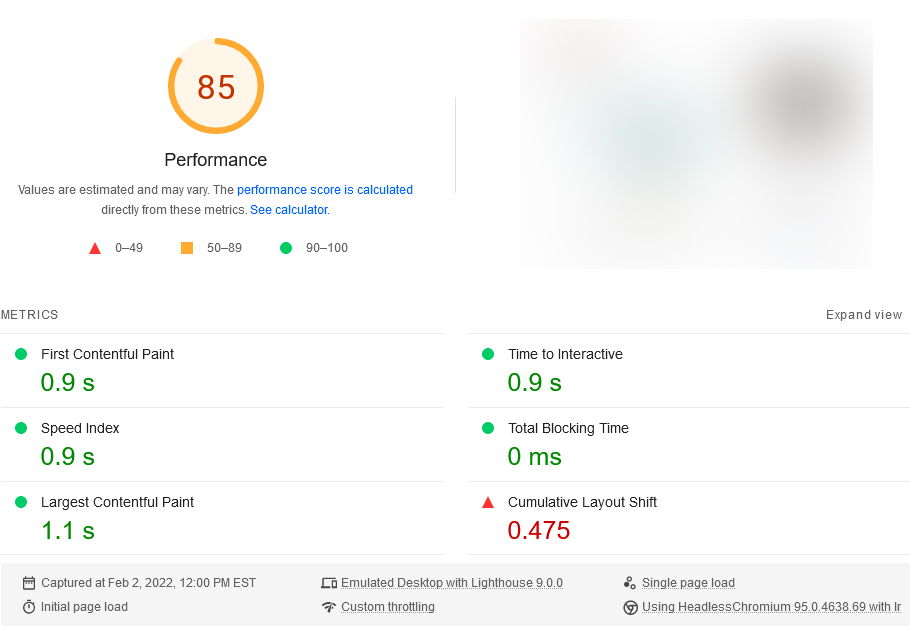
After a few seconds you’ll get a speed score on a scale of 0-100 with 100 being the best. Note that you’ll get a unique score for both the mobile and desktop devices. It will look something like this:

This snapshot shows you the individual load time metrics from specific elements of your site. Green is good, anything in red or orange requires your attention.
Best of all, upon scrolling down, Google gives suggestions on the actual things you need to do to correct this speed liabilities.
If you’re unsure as to what these various metrics are, check out my overview on what each of these core web vitals mean and how to improve them.
How to Increase Website Speed in WordPress
Let’s go over the top 10 things you can do for how to increase website speed in WordPress.

Enable Caching
I begin with caching because it’s the easiest, fastest way of how to increase website speed in WordPress.
Caching means that when someone comes to your website for the first time, the majority of the files necessary to load your site are saved in your visitor’s browser.
This way, if they return to your site, it will load significantly faster.
To enable caching in WordPress, you need a free caching plugin. There are a lot of good and highly rated options (personally I use W3 Total Cache), so grab one and enable caching.
Most of the files needed to load your website are static and rarely change. The caching plugin creates code which instructs your visitor’s web browser which files are unchanged and can be loaded from the previous visit (thus saving time).
You can pick and choose the cache time for each file type on your site within most of these plugins but typically the defaults are fine.
You can also add some code to the bottom of your .htaccess file for your website to manually instruct browsers on caching times.
Adding the following code ensures that the following file types only load fresh after 30 days (measured in 2592000 seconds).
<FilesMatch "(?i)^.*\.(ico|flv|jpg|jpeg|png|gif|js|css|woff)$">
ExpiresActive On
ExpiresDefault A2592000
</FilesMatch>
I still recommend just using a plugin because they usually have additional options for how to increase website speed in WordPress as I’ll discuss in a moment.
Upload Optimized Images
A lot of speeding up your WordPress run site is simply a matter of reducing file sizes. A good way to do this moving forward is to only upload optimized images to your site.
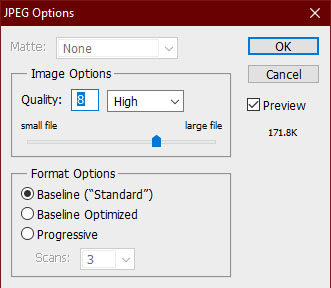
If you’re using a program to edit or create images for your site like Photoshop, make sure that you’re creating them to be as efficient and compressed as possible.

Typically setting your output setting above “high” quality just creates a larger file size with no noticeable change in visual quality.
Also remember that the image file type dictates the size and certain image types are better at compressing and optimizing certain images more efficiently than others.
A good rule of thumb is:
Use JPEG when it’s a photo or complex image with lots of colors and definition.
Use a PNG when it’s a simple graphic with just a handful of colors and well defined boundaries.
Optimize Images Upon Upload
You can also use an image optimization plugin to optimize existing and new images when you upload them to your site. These work by compressing images to smaller sizes without sacrificing image quality.
Using one retroactively can free up a lot of space on your site, particularly if you have a lot of images already on your site.
It’s worth noting that some of the caching plugins will do this for you, as well.
Use a CDN
One of the major causes of slow website load time is the user’s physical distance from the server your website is kept on.

The farther your site’s visitor is from where the content they’re loading is actually stored, the longer it will take to load.
This is why a content delivery network or CDN can be a very effective way to speed up your site’s load time.
It works like this: cached versions of your site are stored on secondary servers around the globe.
So when someone in Australia is loading your site in their browser, it will load significantly faster if a cached version of your site is stored on a more local server in say Melbourne than somewhere in the United States.
Their browser will connect to the closest server your content is stored on no matter where they are in the world.
Most caching plugins give an option to integrate with a CDN (hopefully you’re getting an idea by now of how important a caching plugin is in how to increase website speed in WordPress.
Remove Excess Content and Scripts
Sometimes the easiest and most effective way to speed up your website is to just start cutting out existing yet excess content and scripts.
For example, javascript based content typically takes much longer to load over basic HTML.
Ask yourself what is better for your website’s visitors – that over the top loading animation on your website or a simpler, cleaner page which loads in a quarter of the time.
In a similar vein, take a glimpse at the plugins installed and active on your site. Do you need them all? Odds are you installed something months ago as an experiment to try it out but it’s not providing any value to your site.
It’s a good idea to audit not just your site’s content, but your site’s behind the scenes content like plugins and scripts and make sure every bit of it is essential.
Use AMP
Speaking of removing bloated content and scripts, this is especially true for loading your site on mobile devices.
Mobile devices on average have access to slower internet speeds, so it behooves you to have a lighter version of your website for mobile users.

Enter AMP.
AMP stands for accelerated mobile pages. It’s an open-source project initiative begun by Google.
It essentially involves creating alternate, lighter in code versions of every page you create which Google can serve up specifically to mobile users.
This sounds like a lot of work, but as I covered in my overview of what is AMP in WordPress, it’s virtually as simple as installing a plugin.
There are plenty of plugins for AMP, and most of them automatically create an AMP compliant page and communicate this to Google for you. They do this by cutting most of the complex scripts out of your page and just boiling it down to the loading essentials while preserving as much of the look and feel of your site but on mobile as possible.
Alternatively, they give you the option to manually create an AMP compliant page.
Optimize Existing Code
You can optimize the existing code on your site in a few ways.
This includes:
Minifying Code – Minifying code removes unnecessary gaps/white space in your code to make it more efficient and load faster because the browser can read it more easily.
Note that a good clean and maintained theme (see what is the best free WordPress theme in 2022) won’t have a great deal of this.
Regardless, you can minify your code and specify which types with most caching plugins and is a one click way to speed up your site in WordPress.
Lazy Load Images – Typically an image is lower priority in terms of importance with your content.
With that in mind, you can lazy load images on your site using either most caching plugins or image optimization plugins.
This lowers their priority when your page is loading, putting loading them off until the more important elements have loaded for your visitor.
Defer Javascript – I talked about removing bloated code like javascript you might not need, but just like with lazy loading images you can defer javascript or any other types of code for that matter to load last.
This allows the rest of your page to load more quickly rather than the browser struggling with loading the heavier code simultaneously.
You can specify different script extensions like JS to load last in most caching plugins.
Embed Videos Rather Than Host Them
Using videos and images is a good way to keep your content fresh and make it more easily digestible for your visitor.

Videos are typically easily the largest sized files you can have on your server.
With that in mind, it’s better to reference and embed a video from another site rather than uploading and hosting it right on your site, though.
YouTube makes it very easy to embed a video you’ve uploaded there directly into your page.
With WordPress’ blocks system, you can just pull up a YouTube block and paste the URL of the video you want to embed.
Keep Your Database Optimized
Your site’s database is where your actual website is organized. So think less images and code which dictate the look of your site but more the written content of your posts and pages.
Over time, this can get cluttered up just like your own desktop.
You can use a database plugin to optimize and cleanup your database.
This is useful for removing old unnecessary revisions of posts and pages you still have lying around, cluttering up the database.
It won’t give you a huge boost in performance, but every little bit helps and it’s good maintenance to get into the habit of.
Keep Site Updated
Lastly in this list of how to increase website speed in WordPress: keep your site updated.
This means keeping your plugins, theme, and WordPress version itself all up to date. So every time a new update rolls out, make sure that you install it.
I talked about this in my overview on 3 website updates I recommend doing every year, but it’s a good way to both keep your site secure and get the latest functionality. Many updates will involve any of those three elements (plugins, themes, and WordPress version) to run more efficiently.
You can automatically set plugins to update on the plugins page:

Updates for Themes and the WordPress version itself both need to be done manually (meaning click update automatically when they’re available).

Pingback: What Does a Caching Plugin Do - Caching Tutorial - Angry SEOer
Pingback: How to Rank Images in Google - Angry SEOer
Pingback: What is Above the Fold in Website Terms - Angry SEOer